en elaboración… (2022-05)

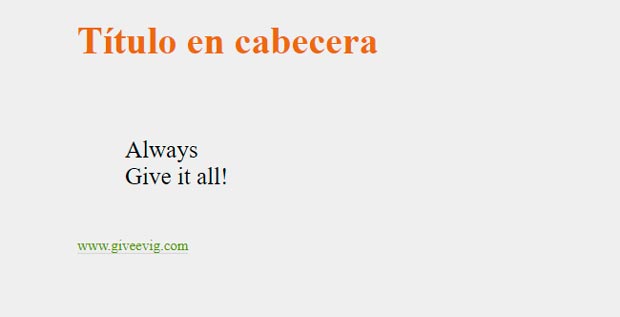
Resultado al ejecutar el archivo HTML. / GIVEEVIG
Archivo HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>giveevig html example</title> <link href="nombre-archivo-css.css" rel="stylesheet" type="text/css"> </head> <body> <header class="header-class"><h1>Título en cabecera</h1></header> <main> <div class="class-example"> <p>Always <br>Give it all!</p> </div> </main> <footer class="footer-class">Contenido en el pie</footer> </body> </html>
Archivo CSS
html {font-size: 20px;}
body {
margin: 0 auto;
width: 50%;
background-color: #eee;
}
.header-class {color: chocolate;}
.class-example {
font-size: 1.25em;
padding: 1em 2em;
}
.footer-class {font-size: .75rem;}
.footer-class a {
color: #6B990A;
border-bottom: 0.08em solid rgba(0, 0, 0, 0.1);
text-decoration: none;
}
.footer-class a:hover {color: #93bf38;}
Copia-pega el código superior en un editor de texto o descárgate el siguiente .rar con los dos archivos ya listos para empezar 😀


Iker Sesma Martínez 
 Este post y el archivo .rar descargable cuentan con una licencia permisiva CC BY de Creative Commons; utiliza y comparte libremente, con respeto y cariño, haciendo referencia al autor.
Este post y el archivo .rar descargable cuentan con una licencia permisiva CC BY de Creative Commons; utiliza y comparte libremente, con respeto y cariño, haciendo referencia al autor.Contacto: filosofiagiveevig[at]gmail.com
* * *
